composerでcakephpをインストールしてプロジェクトを始めてみる
こんにちは!今日も寒いです。
この時期になると気になってくるのが花粉症です。
自分は花粉症なのでちょっと早めに薬を飲み始めてます。
早い時期に飲み始めるだけでも効果があるようですよ。
さて今回は、composerを使ってcakephpをインストールしてプロジェクトを始める、ということをやってみます。
cakephpを入れたはいいけどバージョン管理が面倒だったり、プラグインのバージョン管理が大変だったり、そういった手間をcomposerが引き受けてくれます。
Composer
https://getcomposer.org/
cakephpをインストールするのも楽だし、その運用も楽になるということらしいです。
さっそくその手順をお伝えします。
1.ディレクトリを用意する
まずはディレクトリを用意します。
そしてそのディレクトリに移動します。
2.composerを導入
$ curl -sS https://getcomposer.org/installer | php
ターミナルで1.で作ったディレクトリにアクセスし、上記をコマンドラインで叩くと、以下のようなメッセージが出て、ディレクトリ内にcomposer.pharファイルができます。
#!/usr/bin/env php
All settings correct for using Composer
Downloading…
Composer successfully installed to: /www/cake/composer.phar
Use it: php composer.phar
3.jsonに依存関係を記述する
jsonファイルを新規作成して、composer.pharと同じ階層に配置しましょう。
pearレポジトリにcakephpが入っているので、それを参照します。
ここでは名前を”cake-app”としています。
{
"name": "cake-app",
"repositories": [
{
"type": "pear",
"url": "http://pear.cakephp.org"
}
],
"require": {
"pear-cakephp/cakephp": "2.4.*",
"cakephp/debug_kit": "2.2.*"
},
"config": {
"vendor-dir": "Vendor/"
}
}
上記ができたら「composer.json」と名前をつけて1.のディレクトリにいれておきます。
4.composerをインストール
$ ./composer.phar install
実行するとこんなメッセージが出ると思います。
Loading composer repositories with package information
Initializing PEAR repository http://pear.cakephp.org
Installing dependencies (including require-dev)
– Installing composer/installers (v1.0.9)
Loading from cache
– Installing pear-pear.cakephp.org/cakephp (2.4.5)
Loading from cache
– Installing cakephp/debug_kit (2.2.2)
Loading from cache
Writing lock file
Generating autoload files
「Vendor」「Plugin」というディレクトリ、それと「composer.lock」というファイルができます。
Vendorの中にCakePHP本体が入っています。
これでいったんcakephpのインストールは完了です。
5.cakephpをbakeしてプロジェクトを作成
ここまでできたらbakeしてプロジェクトを作成してみましょう。
$ ./Vendor/bin/cake bake --app app
Welcome to CakePHP v2.4.5 Console
—————————————————————
App : app
Path: /www/app/
—————————————————————
Skel Directory: /www/cake/vendor/pear-pear.cakephp.org/CakePHP/Cake/Console/Templates/skel
Will be copied to: /www/cake
—————————————————————
Warning Errorとか出ますが、コピーするかどうか聞かれてます。
分からないときは「y」で次に進みましょう。
—————————————————————
Created: app in /www/app
—————————————————————
* Random hash key created for ‘Security.salt’
* Random seed created for ‘Security.cipherSeed’
* Cache prefix set
* app/Console/cake.php path set.
CakePHP is not on your `include_path`, CAKE_CORE_INCLUDE_PATH will be hard coded.
You can fix this by adding CakePHP to your `include_path`.
* CAKE_CORE_INCLUDE_PATH set to /www/cake/vendor/pear-pear.cakephp.org/CakePHP in webroot/index.php
* CAKE_CORE_INCLUDE_PATH set to /www/cake/vendor/pear-pear.cakephp.org/CakePHP in webroot/test.php
* Remember to check these values after moving to production server
Project baked successfully!
地味に面倒なsecurity.saltや、security.cipherseedにもランダム対応してくれています。
Your database configuration was not found. Take a moment to create one.
—————————————————————
Database Configuration:
—————————————————————
Name:
[default] >
データベース関係の情報は、接続に必要な情報をそのまま打ち込んでください。
DBのホスト名(サーバ名)、ユーザ、パスワード、DB名、テーブルのエンコーディング等です。
※さくらインターネットのレンタルサーバで、マルチドメインでcakephpを使う際は、.htaccessを編集する必要があります。詳しくはこちらの記事をご覧ください。
6.DebugKitを入れる
すでにDBまで作られているので、Cakephpとしては完了してますが、ここまでで画面を見ると、DebugKitが入ってないよ、とメッセージが出るので、DebugKitも入れましょう。
app/Config/bootstrap.php に追記
CakePlugin::load('DebugKit');
今のままだとDebugKitがRoot/Pluginに入っているので、app/Pluginに移します。
$ mv Plugin/DebugKit/ app/Plugin/DebugKit/
これで画面を見るとオールグリーンになってると思います。
これですぐにcakephpが使えますね!
※本当はINCLUDE_PATHを変える必要があるようですが、取りあえず動作するところまで今回は説明しました。
Google AD
関連記事
-

-
【wordpress】buddypressでの子テーマの作リ方
先日BuddyPressのインストール方法をお伝えしましたが、インストールしたままテーマを変
-

-
wordpressのパーマリンク設定を変更してみたら大丈夫だった件
wordpressでパーマリンクを変えようと思ってたんですが、なかなか踏み切るタイミングがな
-

-
postgresqlのvacuumでビビった件
ある日突然、サービスが落ちていると連絡を受けました。 URLにアクセスしてみると、確かにサ
-

-
【なぜ?!】ブログの直帰率が激減しました【GoogleAnalytics】
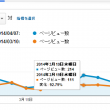
少し前から気づいていましたが、このブログの直帰率が激減しました。 まずはこちらの図表からどうぞ。
-

-
サーバを変更したらアクセス数が落ちた件
サーバを変更した レンタルサーバをロリポップからさくらに乗り換えました。 (とは言ってもまだ
-

-
オラクル、「OpenOffice.org」コードの寄贈を表明 – CNET Japan
オラクル、「OpenOffice.org」コードの寄贈を表明 - CNET Japanオープンの流れ
-

-
アマゾンのクラウド(AWS)を使ってみる
前々からやろうやろうと思っていて手を着けられていなかったサービス、アマゾンウェブサービス(AWS
-

-
wordpressのiphone用プラグイン
Wptouchていうプラグインがあったのでいれてみた。感想は、「ん~、まあこんなものか」です。フリー
-

-
ロリポップ+お名前.comで独自ドメイン取得
onamae.com で独自ドメイン取得しました。 そのときのメモ。 1.lollipo








 RSS
RSS




