ファビコン(.ico)の作成方法
テーマを変更したついでと言ってはなんだけど、ファビコンの作成方法をメモしておきます。
サイト作るたびに、テーマ変えるたびに、「ico 作成」「ファビコン 作成」とかでググるのもめんどくさいので。
まず何でもいいので、画像作成ソフトで16×16ピクセルの画像をPINGか作成します。
(自分の場合はWindowsデフォルトの「ペイント」ソフトで作成しました)
次にファビコンを作成するサイトで、ファイル形式を変換します。
FavIcon from Pics
http://favicon.htmlkit.com/favicon/
icoファイルができたら、サーバの任意の場所にアップロードして、ページのタグを変更します。
<LINK REL="SHORTCUT ICON" HREF="favicon.ico">
「HREF」の部分には、ファイルまでのパスを記載しましょう。
これで完成です。
Google AD
関連記事
-

-
CakePHP1.3でブラウザを閉じてもセッションが切れないようにする方法
ちょっと体調を崩してしまってましたが、なんとか回復してきました。(辛かった・・・) 本当に
-

-
composerでcakephpをインストールしてプロジェクトを始めてみる
こんにちは!今日も寒いです。 この時期になると気になってくるのが花粉症です。 自分は花粉
-

-
wordpressのパーマリンク設定を変更してみたら大丈夫だった件
wordpressでパーマリンクを変えようと思ってたんですが、なかなか踏み切るタイミングがな
-

-
wordpressからbloggerに引越し
lolipopで使っているロリポプランは、DBが一つしか使用できない。もうちょっと有効に使えないかと
-

-
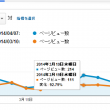
【なぜ?!】ブログの直帰率が激減しました【GoogleAnalytics】
少し前から気づいていましたが、このブログの直帰率が激減しました。 まずはこちらの図表からどうぞ。
-

-
WEBディレクター、WEBエンジニア募集してます。
いっしょにWEB制作やりましょう! クライアント駐在(派遣) 場所:都営大江戸線
-

-
WEBサイトの表示速度をスピードアップする方法
サイトの表示が遅いので、いくつかツールを使ってチューニングすることにしました。 まず初めに
-

-
佐々木俊尚さんの講演:ソーシャルとクラウドとグローバル
11月17日、Hitachi Open Middleware World Cloud Day に参
-

-
開発の現場に行って来た
ひょんな事から、他社の開発の現場に行く事に。 念願だったT社に!書類選考で落ちたよT社! 久
-

-
facebook for PHP SDKを使ってCakePHPでログアウトとポストする方法
ソチオリンピックではスノーボード・ハーフパイプで平野さん・平岡さんが初のメダル獲得をしました







 RSS
RSS




