【アフィリエイト】WordPressプラグイン「AmazonJS」をインストールしてみました
ずん飯尾という芸人さんがいます。
中でも「現実逃避シリーズ」がプチブレイクしていて、現実離れしたコメントを言うギャグがあります。
「あ~あ、アフィリエイトで月40万円かせぎてーなー。」
上記のギャグは、今回の内容と関係あるようで関係ありません。
アフィリエイトで40万行くためには、結構なPVと訴求力のある記事、そしてAmazonアソシエイトが必要です。
Wordpressを使っているならAmazonアソシエイト用のプラグインがあるので、それを使ってみましょう。
さっそくいきます。
1.プラグインをインストール
まずはプラグインをインストールします。方法は2つあります。
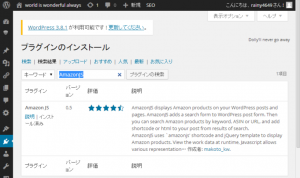
- 管理画面の「プラグイン」メニューから、「新規追加」して「amazonjs」で検索してインストールする
- 以下のサイトからダウンロードしてインストールする
WordPress > amazonJS
http://wordpress.org/plugins/amazonjs/
ここでは新規追加でインストールしています。
2./wp-contentsにディレクトリ作成
インストールしたら、プラグインを有効化する前に、以下のようにディレクトリを作成します。
/wp-content/cache/amazonjs
「cache」ディレクトリがなければ、作成しましょう。
「amazonjs」ディレクトリを作成したら、属性を「777」にします。
ここまでできたらプラグインを「有効化」します。
3.amazon.com のアカウントを取得
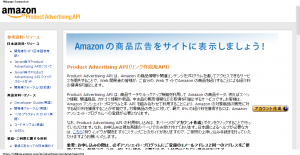
プラグインの管理画面を見ると分かるのですが、「Amazon Product Advertising APIアカウントの作成」をする必要があります。
Product Advertising API
https://affiliate.amazon.co.jp/gp/advertising/api/detail/main.html
ここで右側のボタン「アカウント作成」ボタンをクリックします。
※ここで作るのは、日本のアカウント「amazon.co.jp」ではなく、「amazon.com」なので注意です。
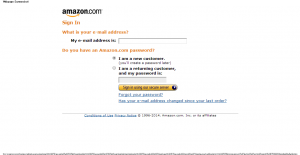
「amazon.com」でアカウントが無い人は、「I am new customer.」を選んでください。
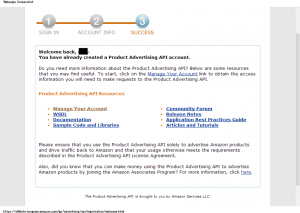
セキュリティコードの入力を経て、Product Advertising APIの登録が終わったら、アカウントと広告の設定を行います。
「Manage your Account」をクリックしてください。(自分の場合はすでにアカウントが作られていました)
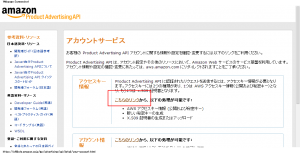
次の「アカウントサービス」画面で、「アクセスキー情報」という項目の「こちらのリンク」をクリックします。
そうすると、AWSのセキュリティ証明書のページにリンクします。
次の画面ではAWSのログイン画面が出ますので、「I am a returning user and my password is」を選択します。
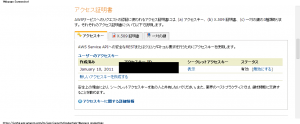
AWSのセキュリティ証明書ページの、「アクセス証明書」をクリックします。
そこに「アクセスキーID」と「シークレットアクセスキー」が表示されますので、メモしておきます。
4.「AmazonJS」での設定
WordPressのプラグイン管理画面でAmazonJSを開き、先ほどメモした「アクセスキーID」と「シークレットアクセスキー」を入力します。
次に日本のAmazonアソシエイトのページに行き、「アソシエイトID」をメモします。
※今度は日本のアマゾン(Amazon.co.jp)なので気を付けてください。
メモしたら再びWordPressプラグイン管理画面に戻って、「アソシエイトタグの設定」の「Amazon.co.jp」項目の入力欄にアソシエイトIDを入力します。
5.プラグインで投稿の商品表示
以上で設定は完了です。
試しに、ポストにアソシエイトを入れてみます。
投稿画面にアマゾンのロゴマークがついたボタンが設置されていると思います。
これをクリックして掲載したい商品を選択します。
いかがでしょうか?
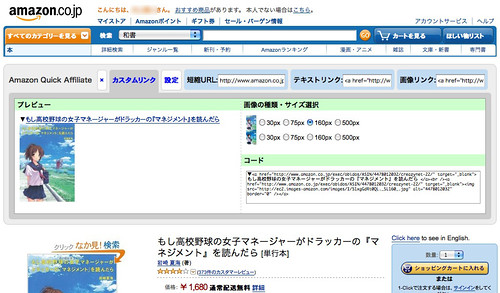
これまで通常のアマゾンアソシエイトで表示していた商品の案内より、より魅力的な表示になったと思います。
Google AD
関連記事
-

-
レーシックの施術から1年経ったので感想を書く
気付いたらもうすぐ3月ですね。 世間ではもうひな祭り~とか言ってますが、この土日でまた雪が
-

-
ファビコン(.ico)の作成方法
テーマを変更したついでと言ってはなんだけど、ファビコンの作成方法をメモしておきます。
-

-
wordpress plugin change the taxonomy when you suggest the time
1. at first, download Post Expirator.2.change code
-

-
docomo-iphone買わなかった
docomo-iphoneが発売されましたが、結局 購入には至りませんでした。 その理
-

-
【聞いた話】振り込め詐欺・オレオレ詐欺の一部始終【実話】
一昨日 自分の息子が入院して、昨日 手術をしました。 今日には退院してきます。 こういう
-

-
【体験談:ダイエット】脂肪燃焼スープを作ってみた感想 7日目
脂肪燃焼スープダイエット、無事終了しました! 結果は・・・ ・・・ 4Kg減量
-

-
CakePHPでFacebook-PHP-SDKを使ってFacebookログインするアプリの作り方
こんにちは! 昨日は東京では45年ぶりに大雪が降りましたね! 自分の家の方でも雪が2
-

-
【体験談:ダイエット】脂肪燃焼スープを作ってみた感想
先日、自分が太ったことをポストしましたが、何とか簡単に痩せる方法が無いかと探していました。
-

-
AmazonEC2にcakephp2入れたときにエラーが出た件
たぶんEC2にはcakephpをこれからも入れるだろうから自分用にエントリー。 Amazon














 RSS
RSS




