【アフィリエイト】WordPressプラグイン「AmazonJS」をインストールしてみました
ずん飯尾という芸人さんがいます。
中でも「現実逃避シリーズ」がプチブレイクしていて、現実離れしたコメントを言うギャグがあります。
「あ~あ、アフィリエイトで月40万円かせぎてーなー。」
上記のギャグは、今回の内容と関係あるようで関係ありません。
アフィリエイトで40万行くためには、結構なPVと訴求力のある記事、そしてAmazonアソシエイトが必要です。
Wordpressを使っているならAmazonアソシエイト用のプラグインがあるので、それを使ってみましょう。
さっそくいきます。
1.プラグインをインストール
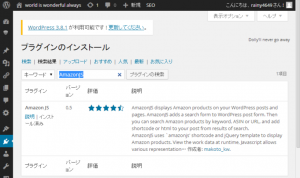
まずはプラグインをインストールします。方法は2つあります。
- 管理画面の「プラグイン」メニューから、「新規追加」して「amazonjs」で検索してインストールする
- 以下のサイトからダウンロードしてインストールする
WordPress > amazonJS
http://wordpress.org/plugins/amazonjs/
ここでは新規追加でインストールしています。
2./wp-contentsにディレクトリ作成
インストールしたら、プラグインを有効化する前に、以下のようにディレクトリを作成します。
/wp-content/cache/amazonjs
「cache」ディレクトリがなければ、作成しましょう。
「amazonjs」ディレクトリを作成したら、属性を「777」にします。
ここまでできたらプラグインを「有効化」します。
3.amazon.com のアカウントを取得
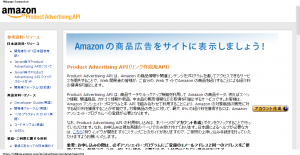
プラグインの管理画面を見ると分かるのですが、「Amazon Product Advertising APIアカウントの作成」をする必要があります。
Product Advertising API
https://affiliate.amazon.co.jp/gp/advertising/api/detail/main.html
ここで右側のボタン「アカウント作成」ボタンをクリックします。
※ここで作るのは、日本のアカウント「amazon.co.jp」ではなく、「amazon.com」なので注意です。
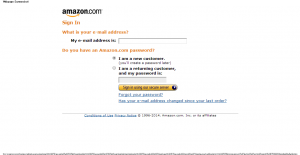
「amazon.com」でアカウントが無い人は、「I am new customer.」を選んでください。
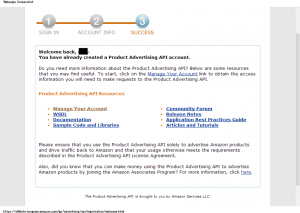
セキュリティコードの入力を経て、Product Advertising APIの登録が終わったら、アカウントと広告の設定を行います。
「Manage your Account」をクリックしてください。(自分の場合はすでにアカウントが作られていました)
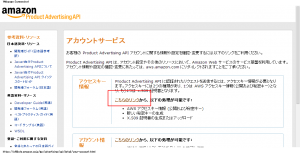
次の「アカウントサービス」画面で、「アクセスキー情報」という項目の「こちらのリンク」をクリックします。
そうすると、AWSのセキュリティ証明書のページにリンクします。
次の画面ではAWSのログイン画面が出ますので、「I am a returning user and my password is」を選択します。
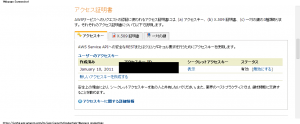
AWSのセキュリティ証明書ページの、「アクセス証明書」をクリックします。
そこに「アクセスキーID」と「シークレットアクセスキー」が表示されますので、メモしておきます。
4.「AmazonJS」での設定
WordPressのプラグイン管理画面でAmazonJSを開き、先ほどメモした「アクセスキーID」と「シークレットアクセスキー」を入力します。
次に日本のAmazonアソシエイトのページに行き、「アソシエイトID」をメモします。
※今度は日本のアマゾン(Amazon.co.jp)なので気を付けてください。
メモしたら再びWordPressプラグイン管理画面に戻って、「アソシエイトタグの設定」の「Amazon.co.jp」項目の入力欄にアソシエイトIDを入力します。
5.プラグインで投稿の商品表示
以上で設定は完了です。
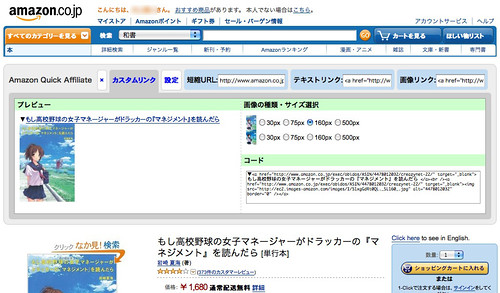
試しに、ポストにアソシエイトを入れてみます。
投稿画面にアマゾンのロゴマークがついたボタンが設置されていると思います。
これをクリックして掲載したい商品を選択します。
いかがでしょうか?
これまで通常のアマゾンアソシエイトで表示していた商品の案内より、より魅力的な表示になったと思います。
Google AD
関連記事
-

-
オブジェクトとクラスについて
基本的なところをちょっと復習。 下記あたりが参考になったのでメモ。 http://www.k
-

-
【今さら】ブラインドタッチができるようになるまでにやった3つの事【もういいでしょ】
過去、仕事で一緒になった人がブラインドタッチが苦手だということがありました。 両手の人差し
-

-
windows8買ってみた
正確に言うと、windows7のPCを買ってwindows8にアップグレードしました。
-

-
biosが起動しない。
おとといくらいから、うちのPCが起動しない。OSが起動しないだけじゃなくてBiosが起動しない。ファ
-

-
ラッキーバッグGETのためにアップルストア銀座の初売りに並んでるよ
ラッキーバッグをゲットしようと思い立って、アップルストアの初売りに並んでます。 発売開
-

-
サイコパスと仕事をすることになったら
先日のエントリーで「困った人と仕事をすることになったら」とタイトルをつけて、困った人と仕事す
-

-
xoops cubeを入れてみた
かなり枯れたパッケージだが、xoops cubeを調べたのでエントリー。 Xoops と言われ
-

-
wordpressのiphone用プラグイン
Wptouchていうプラグインがあったのでいれてみた。感想は、「ん~、まあこんなものか」です。フリー
-

-
Google Analyticsで毎日チェックするべき4つの項目
こんにちは! まだまだ寒い日が続きますねー。皆様ご自愛ください。 さて、通常なにかし














 RSS
RSS




