【解説】Googleウェブマスターツールの使い方
サイトの分析やアクセス解析のツールと言えばGoogleAnalyticsですよね。
このブログでも取り上げましたが、とても使えるツールです。
そんなGoogleAnalyticsと2大双璧を成すGoogleのWEBツールが、Googleウェブマスターツールです。
今日はGoogleウェブマスターツールについてお伝えします。
ウェブマスターツールって何?
ウェブマスターツールを簡単に言うと、「ページの表示に関する詳細なレポートを確認できる」ツールです。
その他にも色々できることはありますが、取りあえずざっくりできることを書いてみます。
- 検索のデザインを変えてアピール力をアップ
- 検索トラフィックからアクセスを分析
- サイトへのリンク
- サイトマップを送信
こんな感じでしょうか。
それではそれぞれを説明していきます。
1.検索結果のデザインを変えてアピール力アップ
Googleで検索すると、通常の検索結果とは違うデザインで表示されることがあります。
たとえば、
こんな風に飲食店の評価ランクがついているものや、
こんな風に著者の顔写真が掲載されているもの。
こういった表現・機能のことを「構造化データ」(リッチスニペット)と言います。
リッチスニペットはウェブマスターツールで設定ができます。
「その他のリソース > 構造化データ マークアップ支援ツール」から作成することができます。
支援ツールの説明に従って項目を設定していくと、「HTMLを作成」というボタンが表示されるのでそれをクリックします。
クリックすると、リッチスニペットが挿入された状態でHTMLが作成されますので、そのタグをコピーしてHTMLに適用しましょう。
(Wordpressなどを使ってる場合は、テンプレートに適用します。)
適用できたらウェブマスターツールの「その他のリソース > 構造化データテストツール」で表示を確認してみましょう。
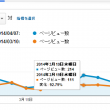
2.検索トラフィックからアクセスを分析
これはウェブマスターツールの「検索トラフィック > 検索クエリ」から確認します。
検索クエリというのは、「ユーザーが検索時に入力する単語・フレーズ」のことです。
検索クエリを見ると、「検索キーワード」や「表示回数」、「クリック数」「CTR」「平均掲載順位」が表示されます。
(クリック数はGoogleAnalyticsでも表示されていましたが、ウェブマスターツールの方が正確な数字が出るようです。)
CTRというのは「クリック率」のことです。表示された回数に対するクリックがどれくらいあったかを表示します。
このページを見ると、どのキーワードが人気があって(よくクリックされて)どのキーワードが人気がない(クリックされない)かが一目で分かります。
平均掲載順位というのは、Google検索結果に何番目に表示されるかを表しています。
この順位が高く、クリック率が高いキーワード(優良キーワード)を含むコンテンツが、優良なコンテンツ=アクセス数を稼げるコンテンツ と言えるかもしれません。
人気の高いキーワードは他のメディアも取り上げていてそれだけ競争率も高いので、掲載順位は低くなる傾向があります。
アクセスを増やすには、優良キーワードを多く持つ施策をすること(1)と、そのコンテンツの改善をしてさらにクリック率を上げる(2)と言えるでしょう。
また、「これはアクセス伸びるだろうな」と思っていたコンテンツが、予想していない結果になることがあります。
こういう場合は予想と実際の乖離を知ることができ、コンテンツやキーワードの改善に繋げることができます。
3.サイトへのリンク
サイトへのリンクは「検索トラフィック > サイトへのリンク」で知ることができます。
どのコンテンツがどのサイトからリンクされていて、アンカーテキストは何か、ということが分かります。
この項目もどんなコンテンツが人気があるのか(よくリンクされるのか)を知る手掛かりになります。
どこから、どんなキーワードで流入してきているか、よく見てみましょう。
4.サイトマップを送信
すばらしいサイトを作っても、Googleに認識してもらわないと意味がありません。
Googleに認識してもらうためにはそのサイトのサイトマップを送信する必要があります。
サイトマップの送信は「クロール > サイトマップ」から行います。
サイトマップは「sitemap.xml」のファイルをサーバにアップした後、ウェブマスターツールで送信します。
自分の場合はWordpressなのでプラグインを使っています。
Google XML Sitemaps
http://wordpress.org/plugins/google-sitemap-generator/
CMSを使っていないサイトは、サイトマップ(sitemap.xml)を作成するサイトもありますので、そちらを使ってもいいですね。
サイトマップを作成-自動生成ツール「sitemap.xml Editor」
http://www.sitemapxml.jp/
ちなみにサイトを更新したときや、リニューアルした時など「早くインデックスしてほしい時」があると思います。
そういうときは「クロール > Fetch as Google」を選んで、サイト内のページURLを記入していきます。
「取得」ボタンをクリックすると、しばらくすると「インデックスに送信」ボタンが現れますのでそれをクリックしましょう。
「取得ステータス」が「成功しました」になってればOKです。
いかがでしょうか。
だいぶ駆け足だった上にミニマムの機能だったので、物足りなかったかもしれません。
GoogleウェブマスターもAnalyticsと同様、使い続けていくと慣れてきて新しい発見もあると思いますので、ぜひ使ってみてください。
感想やご指摘があったらぜひいただきたいです!
Google AD
関連記事
-

-
Google Analyticsで毎日チェックするべき4つの項目
こんにちは! まだまだ寒い日が続きますねー。皆様ご自愛ください。 さて、通常なにかし
-

-
【アフィリエイト】WordPressプラグイン「AmazonJS」をインストールしてみました
ずん飯尾という芸人さんがいます。 中でも「現実逃避シリーズ」がプチブレイクしていて、現実離
-

-
【なぜ?!】ブログの直帰率が激減しました【GoogleAnalytics】
少し前から気づいていましたが、このブログの直帰率が激減しました。 まずはこちらの図表からどうぞ。
-

-
ブログ更新情報をTwitterに流す、FeedBurnerの「Socialize機能」
タイトルの通り、ブログの更新情報をTwitterに流す方法。 結論から言うとFeedBurnaer
-

-
Pear::pager と TwitterBootstrap をマッシュアップしてみた
前回に引き続き、WEBアプリをカスタマイズしてみました。 DB使って商品登録をしてると
-

-
WEBディレクター、WEBエンジニア募集してます。
いっしょにWEB制作やりましょう! クライアント駐在(派遣) 場所:都営大江戸線
-

-
moodleをインストールしてみた
Eラーニングの話題が上がったので、調査のためMoodleをインストールしてみました。 1.
-

-
lolipop(ロリポップ)でTinyTinyRSSを導入 その2
前回、ロリポップでTiny Tiny RSSを導入しましたが、今回は導入したシステムに、Go
-

-
タグクラウド機能を付加。
右側のナビにタグクラウドを付けた。どうでしょうか。それにしてもワードプレスってタグが簡単だよね。wp









 RSS
RSS




